開發時或多或少會遇到因某個條件地達成,需要顯示或隱藏畫面中的另一個條件,若是區塊在最底部,直接isHidden.toggle(),看起來是沒什麼問題,但假如是在畫面中段或上半部,那是不是會消失的有點突兀,所以要加入一個畫面的約束條件,網上查找相關的資訊,可以用程式碼直接設定約束條件,就能達成此需求。
前置作業除了將相關要用到的元件先Referencing Outlets到ViewController中外,
將UISwitch元件先預設為On,且將要隱藏的元件們嵌入StackView
//是否為台灣籍區塊
@IBOutlet weak var IsTaiwaneseStackView: UIStackView!
//身分證字號輸入區塊
@IBOutlet weak var IDStackView: UIStackView!
//是否是台灣籍的開關
@IBOutlet weak var IsTaiwaneseSwitch: UISwitch!
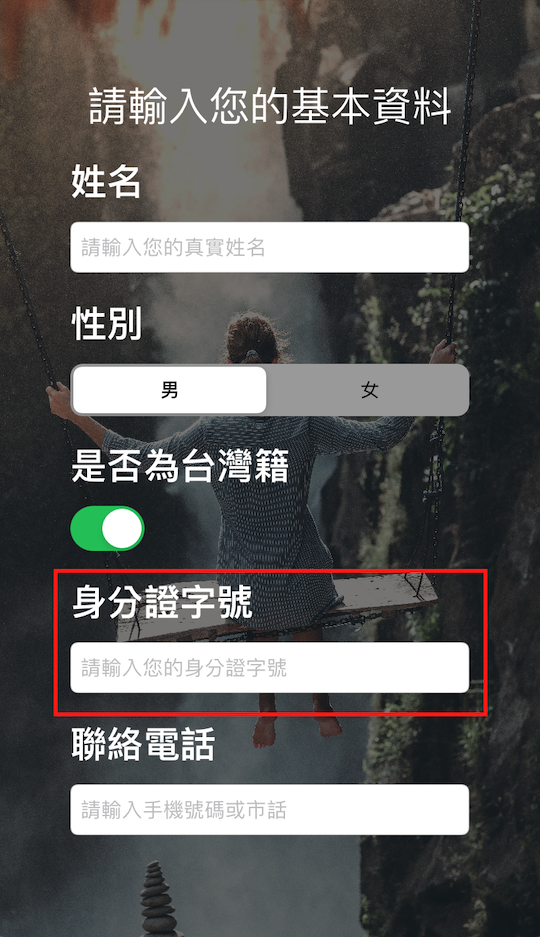
以下範例我是將”是否為台灣籍”的UISwitch元件的Sender當作是否顯示”身分證號碼”輸入區塊的判斷依據,當”是否為台灣籍”為On時,顯示”身分證號碼”輸入區塊,反之,則隱藏”身分證號碼”輸入區塊。
若非台灣籍要隱藏紅色框框的區塊
隱藏後如下圖
接著我們先建立一個約束條件的變數var IsTaiwaneseStackViewToIDStackViewSpace:NSLayoutConstraint? = nil
然後在viewDidLoad() 中,先設定好要隱藏區塊的約束條件的內容
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
IsTaiwaneseStackViewToIDStackViewSpace = NSLayoutConstraint(item: IsTaiwaneseStackView, attribute: .bottom, relatedBy: .equal, toItem: IDStackView, attribute: .bottom, multiplier: 1, constant: 0)
}
當UISwitch的Sender接收到更動時,就會把指定區塊隱藏/顯示且啟動/停用的隱藏的約束條件
啟用約束條件程式碼:NSLayoutConstraint.activate(<#T##constraints: [NSLayoutConstraint]##[NSLayoutConstraint]#>)
停用約束條件程式碼:NSLayoutConstraint.deactivate(<#T##constraints: [NSLayoutConstraint]##[NSLayoutConstraint]#>)
範例如下:
//Switch sender
@IBAction func IsTaiwaneseSender(_ sender: Any) {
IDStackView.isHidden.toggle()
if IsTaiwaneseSwitch.isOn {
NSLayoutConstraint.deactivate([IsTaiwaneseStackViewToIDStackViewSpace!])
}
else {
NSLayoutConstraint.activate([IsTaiwaneseStackViewToIDStackViewSpace!])
}
}
